จะทำยังไงให้เว็บ (WordPress) เร็วขึ้น นั่นคงเป็นคำถามที่คุณอยากรู้ แต่เรามาเริ่มกันที่ว่าคุณจะรู้ได้ยังไงว่าเว็บของคุณเร็วแค่ไหน คำตอบก็คือคุณสามารถใช้ https://thaiwebspeed.com ตรวจสอบดูได้
การเพิ่มความเร็วให้เว็บไซต์แน่นอนว่าสามารถเพิ่มประสบการณ์การใช้งานที่ดีให้แก่ลูกค้ารวมไปถึงเพิ่มอันดับในกูเกิ้ลให้สูงขึ้นด้วยและนั่นหมายถึงว่ามันดีต่อเว็บไซต์และธุรกิจของคุณด้วย
1.ลง caching plugin
มันคืออะไร ? Cashing คือเครื่องมือที่จะทำให้เพจไม่ต้องโหลดตลอดเวลาซึ่งเป็นการกินพลังงานเครื่องมาก เมื่อไหร่ที่เพจถูกโหลดแล้ว เซิฟเวอร์จะจำได้และเก็บไว้ในแคช
การลงปลั๊กอินอย่าง W3TC , WP Super Cache ช่วยทำให้เว็บไซต์โหลดได้เร็วขึ้น ที่ WP admin สามารถเข้าไปที่ Plugins> Add New> Search Plugins> [keyword]> Install Now หลังจากที่ลงเสร็จ ลองเช็คค่าต่างๆ ที่ Setting รวมถึงดูภาพรวมว่าทุกอย่างเรียบร้อยหรือปกติดีหรือไม่ WP Super Cache มีโหมด Lock Down สำหรับใช้ตอนที่มีคนเข้าชมพร้อมกันเยอะๆ นอกจากนี้ยังสามารถทำแคชของเพจทั้งหมดล่วงหน้าได้ (แต่ปกติมันจะไม่ทำการแคชจนกว่าคุณจะมีคนเข้าไปชมเพจนั้น) ซึ่งค่า cash time ที่กำหนดมาตั้งแต่แรก (default) ก็คือ 30 นาที (1,800 วินาที) แต่อย่างไรก็ตามคุณสามารถกำหนดเพิ่มให้นานขึ้นได้อีกถ้าไม่ได้ทำการอัพเดทมากนัก
2.ลบปลั๊กอินที่ทำงานช้าออกหรือใช้อันอื่นแทน
วิธีการวัดก็คือใช้ปลั๊กอิน P3 ซึ่งมันจะแสดงให้เห็นเลยว่าปลั๊กอินตัวไหนโหลดช้า ทีนี้ก็อยู่ที่คุณแล้วล่ะว่าจะหาปลั๊กอินคล้ายเดิมแต่จากเจ้าใหม่มาแทนหรือเอาออกไปเลยโดยไม่ใช่ปลั๊กอินแบบนั้นแล้ว
3.หาวิธีลดขนาดไฟล์ภาพอัตโนมัติ
สาเหตุที่เว็บไซต์โหลดช้า บางทีอาจจะเกิดจากบางไฟล์ต้องใช้เวลาดาวน์โหลดนานเพราะไฟล์มีขนาดใหญ่ วิธีแก้ก็คือควรลงปลั๊กอินที่จะทำหน้าที่ลดขนาดและบีบอีดไฟล์ให้อัตโนมัติเพื่อให้เว็บโหลดได้เร็วขึ้น เช่น TinyPNG หรือ Smush It ที่สามารถลดขนาดและบีบอัดไฟล์ภาพต้นฉบับลงได้ (กรณีนี้เราแนะนำว่าควร
แบ็คอัพภาพไว้ด้วย) ปลั๊กอินทั้งสองนี้มีทั้งแบบใช้ฟรีและจ่ายตังค์เนื่องจากทางเจ้าของใช้เวิฟเวอร์ของพวกเขาเองในการบีบอัดไฟล์ภาพ สำหรับ Tiny PNG เวอร์ชั่นฟรี มีข้อจำกัดอยู่ที่ว่าสามารถลดไฟล์ภาพได้แค่ 100 ภาพต่อเดือนเท่านั้น (ซึ่งอาจจะพอสำหรับเว็บไซต์เล็กๆ) แต่ถ้าเวอร์ชั่นเสียตังค์ก็จะจ่ายคร่าวๆ ประมาณ 4 เหรียญหรือราว 132 บาทแล้วจะสามารถลดไฟล์ได้ 1,000 รูป โดยปกติ (ค่าตั้งต้น) แล้วมันจะทำงานกับภาพใหม่แต่คุณสามารถกำหนดให้ใช้กับทุกภาพได้ที่เมนู Media แล้วเลือก Bulk Optimization
4. จัดการเรื่อง Lazy Loading, Central Libraries, Compression ให้ลงตัว
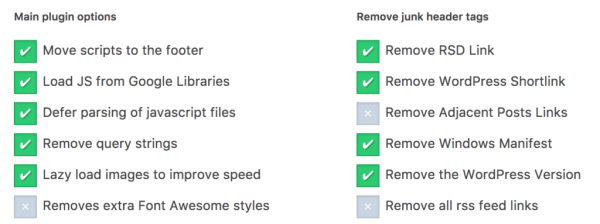
แพ็คเก็จ Speed Booster Pack มาพร้อมกับการจัดการกับ lazy loading, Google libraries และยังสามารถบับอัด javascript ได้ด้วย Lazy Loading ก็คือการโหลดเฉพาะบางส่วนของเพจ (ช่วงที่ลูกค้ากำลังดูเท่านั้น) ไม่โหลดทั้งหน้าหรือไฟล์ที่ไม่จำเป็นเพื่อให้เว็บของคุณโหลดได้เร็วขึ้น ส่วน Google Libraries คุณสามารถทำให้เว็บไซต์ของคุณเร็วขึ้นได้เพราะมันจะใช้หลักการก็อปปี้ปลั๊กอินและธีมจากเว็บอื่นซึ่งส่วนใหญ่ใช้ libraries เดียวกัน (ถ้าหากลูกค้าของคุณไปเยี่ยมชมเว็บอื่นมาแล้วและเว็บนั้นใช้ปลั๊กอินและธีมเดียวกัน เช่น jQuery) อย่างไรก็ตาม แน่นอนว่าคุณสามารถใช้ปลั๊กอินอื่นๆ ได้ เช่น BJ Lazy Load หรือ Use Google Libraries แต่ทางเราแนะนำว่าควรใช้เฉพาะตอนที่ Speed Booster Pack ไม่ทำงานเท่านั้น
นี่คือค่า setting ที่เราแนะนำ

ถ้าหาคุณคลิ๊กเลือกทุกหัวข้อ มันอาจจะทำงานยากหน่อยแต่เว็บไซต์ของคุณควรจะโหลดเร็วขึ้น นี่คือรายละเอียดเพิ่มเติม อย่างไรก็ตาม วิธีนี้จะได้ผลมากน้อยแค่ไหนขึ้นอยู่กับว่าธีมและปลั๊กอินทำงานร่วมกันได้ดีหรือเปล่า ตัวอย่างเช่น ธีมที่โปรแกรมไว้เรียบร้อยจะทำงานเข้ากันได้ดีกับ Speed Booster Pack หรือเวลาลองใช้ cash plugin ควรเคลียร์พื้นที่ให้ว่างด้วย ไม่เช่นนั้นก็จะดูความแตกต่างได้ลำบาก
5.ใช้ CDN
มันคืออะไร? CDN ย่อมาจาก Content Delivery Network ซึ่งก็คือการโหลดข้อมูล เช่นภาพ, javascript, stylesheets จากเซิฟเวอร์ที่อยู่ใกล้ลูกค้าของคุณมากที่สุด ทำให้เขาสามารถโหลดเว็บได้เร็วขึ้น ตัวอย่างเช่น เว็บไซต์ของคุณอยู่ในเซิฟเฟอร์ที่ประเทศไทย แต่ลูกค้ากำลังดูอยู่ที่ต่างประเทศ เช่น อเมริกา ระบบนี้ก็จะดึงข้อมูลจากเซิฟเวอร์ที่อยู่ในอเมริกา (ใกล้กับจุดที่ลูกค้าอยู่) มาใช้เพื่อให้เว็บโหลดได้รวดเร็ว CDN สามารถใช้ได้กับทั้งการโฮสต์แบบ dedicated hosting และแบบอื่นๆ ถ้าคุณอยากใช้บริการสามารถติดต่อกับทางทีมซัพพอร์ตของผู้ให้บริการโฮสติ้งของคุณได้ แล้วนำมาลงในปลั๊กอิน W3TC
6.ใช้ mod pagespeed (Dedicated Server)
ข้อดีอย่างหนึ่งของ Dedicated Server คือสามารถใช้ mod pagespeed ได้ นั่นหมายความว่าคุณจะมีอ็อปชั่น (ทั้งหมดที่กล่าวมา) ให้เลือกใช้ ไม่ว่าการย่อไฟล์ภาพให้ได้ในขนาดที่เหมาะสม, การบีบอัดสคริปต์ รวมถึงเรื่องอื่นๆ แต่วิธีนี้ไม่สามารถใช้ WordPress ทำได้ คุณต้องติดต่อทางซัพพอร์ตให้เป็นฝ่ายจัดการให้แทน
ทางเราหวังเป็นอย่างยิ่งว่าเว็บไซต์ของคุณจะเร็วขึ้นกว่าเดิม (มาก) แต่อย่างไรก็ตาม อย่าลืมตรวจสอบดูว่าทุกอย่างเรียบร้อยดีไหม เช่น ลองสั่งซื้อดู เผื่อมีอะไรติดขัด หรือกรอกข้อมูลในแบบฟอร์มเพื่อเช็คการทำงาน ฯลฯ ถ้ามีข้อสงสัย สามารถติดต่อเราได้